Cookie Cart Case Study
Project: Cookie Cart Website Redesign
Client: Cookie Cart
Project Status: In Progress
Project Type: Ecommerce
Goal: Our goal as a team was to redesign the website with a focus on improving the ecommerce and checkout experience in order to increase cookie sales which will in turn increase revenue and enable the expansion of the youth program
Tools: Pen and paper, Sketch application, Craft Invision Plug In
Role: UX/UI Designer
Background
1988, Cookie Cart started as a way for Sister Jean, a resident of North Minneapolis, to help provide a safe space fo the youth of the city. Students were invited to finish homework and bake cookies. As more and more students found value in this safe haven, this grew into the full fleged program we see today. With two storefronts, Cookie Cart employs teens to bake cookie while teaching them valuable life skills. The revenue from the cookie sales plus donations help to fund this program.
Our goal as a team was to redesign the website with a focus on improving the ecommerce and checkout experience in order to increase cookie sales which will in turn increase revenue and enable the expansion of the youth program
Below is a review of my design process for a project that is currently in progress. This process is centered on learning business goals and goals of target users, research, lo-hi fidelity sketching and wireframing, feedback, and user testing.
Uncovering the Problem
First, we conducted a stakeholder interview to uncover the problem we aim to solve, learn requirements, learn who our target users are, and additional information to help better assist. This conversation was conducted with one key stakeholder. The conversation unearthed valuable insight regarding who the primary users are, requirements of what needed to be included in the new design, current user pain points, and potential competitors.
I then conducted a competitive analysis to see how Cookie Cart compares to popular brands in the area and to see what solutions can be learned from those brands and applied to Cookie Cart. On example of commonalities found when conducting the competitive analysis was the heavy presence of images.
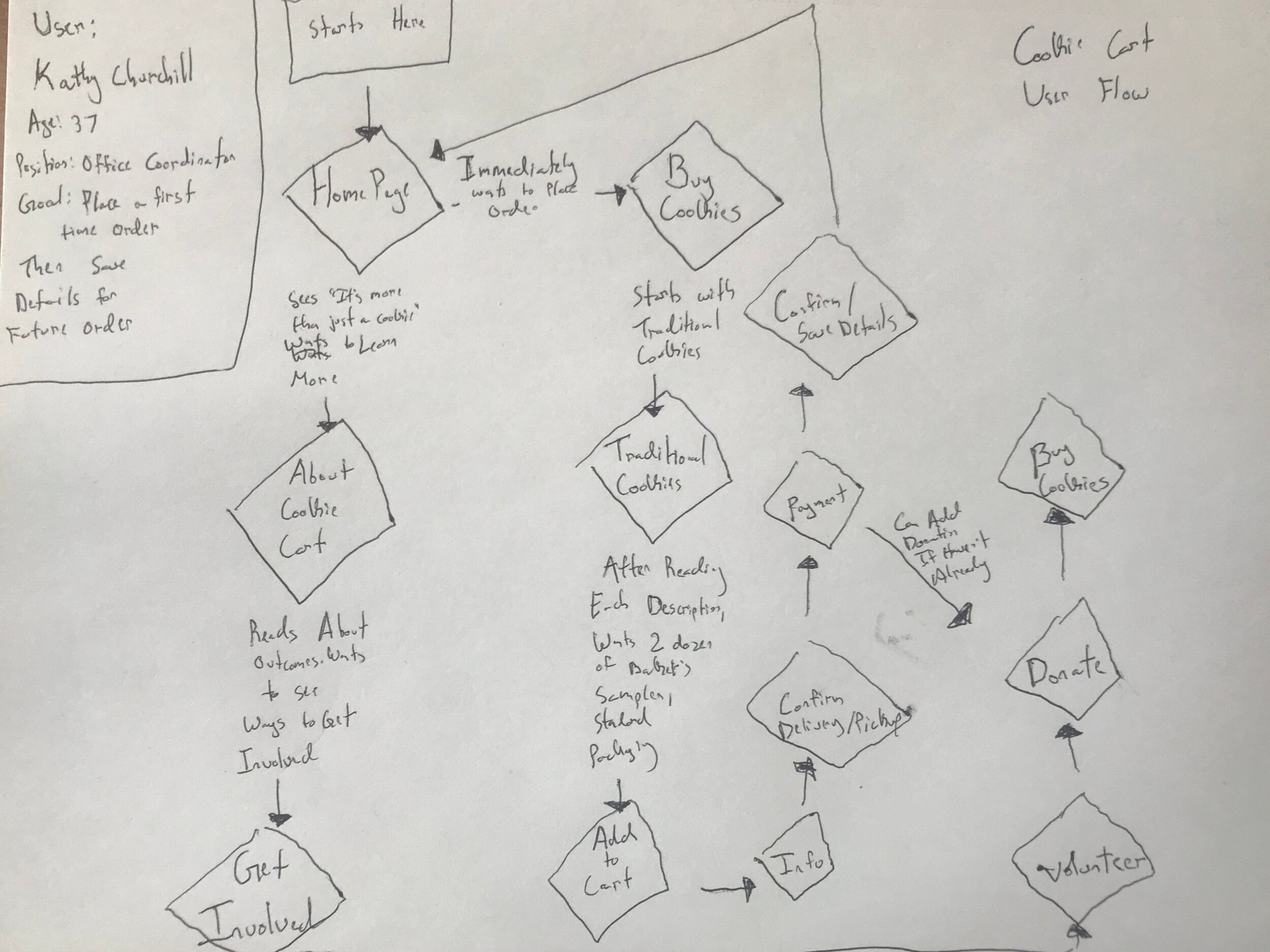
Next, I drafted a user flow influenced by the best practices uncovered through the competitive analysis.
Cookie Cart User Flow
A field visit to both Cookie Cart locations for one afternoon uncovered valuable insights through observing and speaking with customers. The customers I interviewed shared their experiences about the brand, product, and shopping experience with the company.
Building to Solve the Problem
Using what I learned from the user interviews, I created sketches for the homepage that focus on the ecommerce experience. Specifically, I wanted to bring the primary shopping experience to the forefront on the homepage by highlighting three different areas a user can click on to shop and then condensing the cookie selection process.
Sketch of potential Homepage designs
Sketch of Cookie Selection page designs
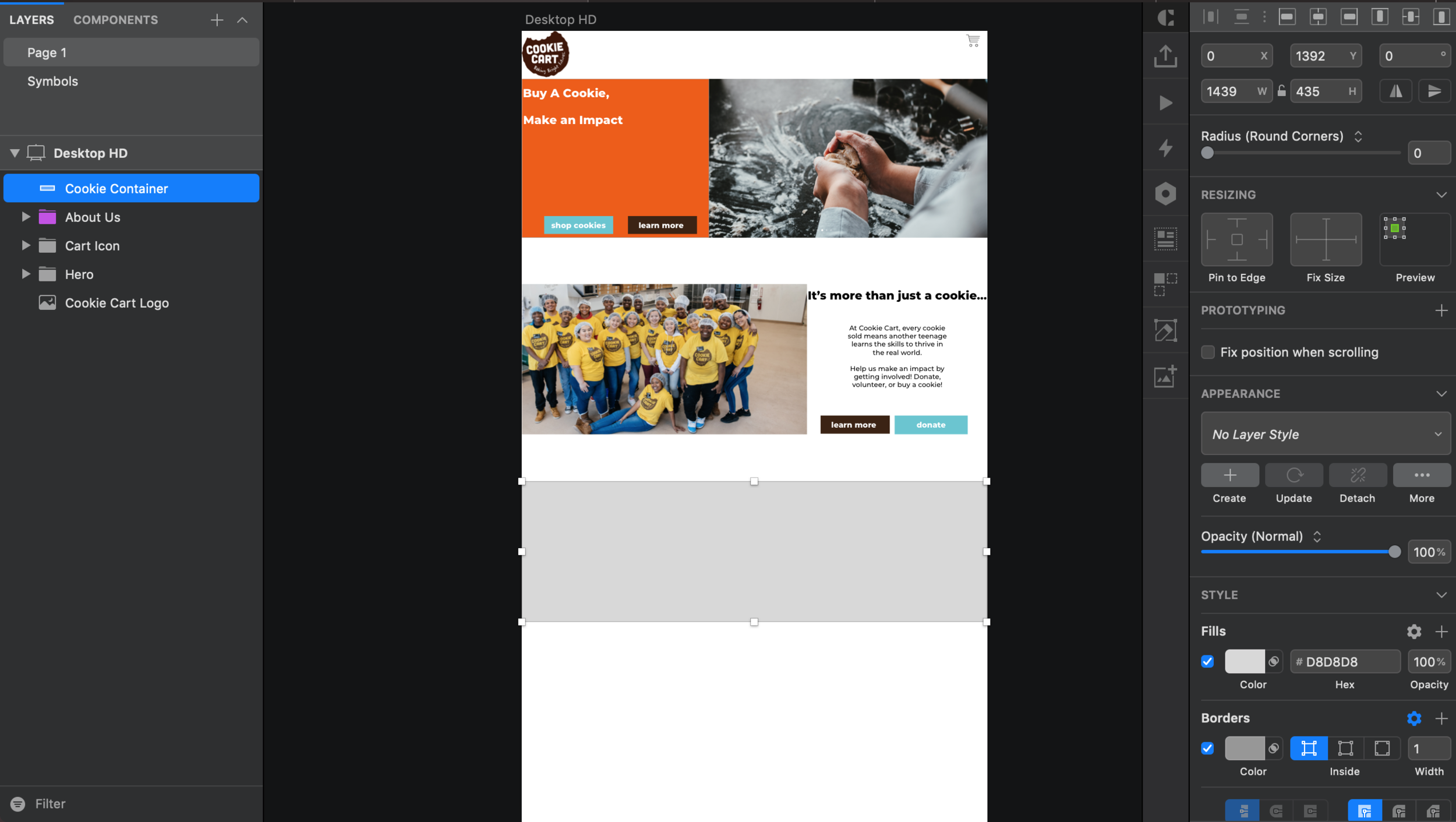
From there, I moved on to create wireframes using Sketch to better visualize the placement of UI elements and the layout of each page. I presented and explained my design decisions to the team. We talked through what worked and what areas could improve.
Wireframe of Homepage design, created in Sketch
I am currently working to balance the feedback I received with user needs and business goals to create the optimal user experience.
First iteration of Homepage design, before team feedback. Created in Sketch
Second iteration of Homepage design in progress after receiving feedback.
Next Steps
Once complete, the next steps are as follows:
1. Design critique
2. Create prototype using Invision
3. User test
4. Analyze user test results
5. Incorporate user testing learnings into prototype
6. Repeat process for Cookie Selection, Cookie Details, and Checkout pages